pashaa
Süper Mod


Mesaj Sayısı : 14
Kayıt tarihi : 01/12/09
Yaş : 28
Nerden : gelio bu Pis Koku xD
 | |
pashaa
Süper Mod


Mesaj Sayısı : 14
Kayıt tarihi : 01/12/09
Yaş : 28
Nerden : gelio bu Pis Koku xD
 |  Konu: Geri: Css Dasarimmm xD Konu: Geri: Css Dasarimmm xD  Salı Ara. 01, 2009 10:43 pm Salı Ara. 01, 2009 10:43 pm | |
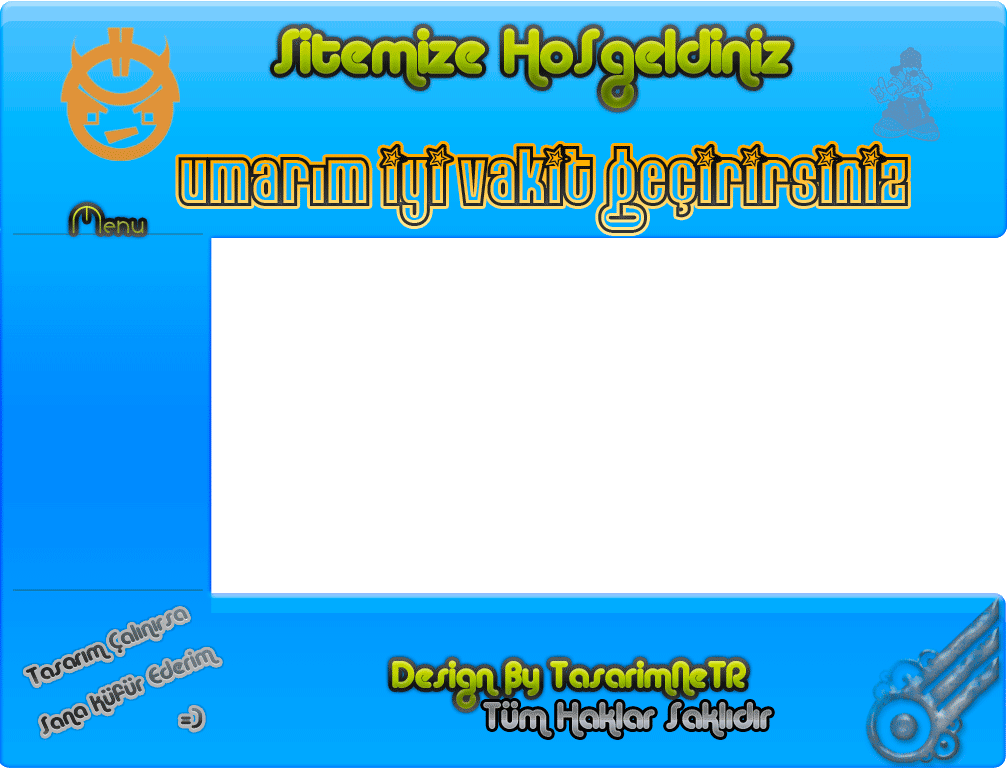
|  Tasarım Üstü Tasarım Üstü
<div id="tasarim"> <div id="baslik"></div> <div id="ust"></div> <div id="orta"> <div class="solsutun">Buraya Menü</div> <div class="sagsutun">
Tasarim Altı
</div> </div> <div id="alt"></div> </div>
CSS Kodu
h1#title{display: none;} h2#title span {display: none;} div.header{display: none;} li.nav_element{list-style-type: none;} li.nav_element{display: none;} * {padding: 0; margin:0 } body { margin-left: auto; margin-right: auto; background: url(https://2img.net/r/ihimizer/img37/5100/ase.png) top center fixed; } #tasarim{ width: 1000px; margin-left: auto; margin-right: auto; } #baslik{ margin-left: auto; margin-right: auto; background: url(); width: 1007px; height: 143px; float: left; text-align: center; padding: 0px 0 0 0; font-size: 15px; color: #000000; font-family: Verdana; } #ust{ margin-left: 0 auto; margin-right:0 auto; background: url(http://img.webme.com/pic/t/tasarimnetr/tas2_01.gif); width: 1007px; height: 248px; float: left; } #orta{ margin-left: 0 auto; margin-right:0 auto; background: url(http://img.webme.com/pic/t/tasarimnetr/tas2_02.gif); width: 1007px; height: 327%; float: left; } .solsutun{ width:175px; float: left; padding: 0 0 0 20px; overflow: hidden; } .sagsutun { width:675px; float: left; padding: 0 0 0 50px; overflow: hidden; text-align: justify; } #alt{ margin-left: 0 auto; margin-right:0 auto; background: url(http://img.webme.com/pic/t/tasarimnetr/tas2_03.gif); width: 1007px; height: 193px; float: left; } #kommentartext { background-image:url(); } | |
|
Java43
Admin


Mesaj Sayısı : 89
Kayıt tarihi : 20/06/09
Nerden : C:\Program Files\Internet Explorer
 |  Konu: Geri: Css Dasarimmm xD Konu: Geri: Css Dasarimmm xD  Salı Ara. 01, 2009 11:12 pm Salı Ara. 01, 2009 11:12 pm | |
| Tasarım Güzel Paylaşımda  | |
|
pashaa
Süper Mod


Mesaj Sayısı : 14
Kayıt tarihi : 01/12/09
Yaş : 28
Nerden : gelio bu Pis Koku xD
 |  Konu: Geri: Css Dasarimmm xD Konu: Geri: Css Dasarimmm xD  Çarş. Ara. 02, 2009 1:15 pm Çarş. Ara. 02, 2009 1:15 pm | |
| | |
|
